
¿QUÉ ES EL DISÑEO WEB Y POR QUÉ ES IMPORTANTE?
Si hablamos de Web Design ¿qué es en lo que piensas?…
¿Alguna vez has entrado en una página web y la has abandonado porque no cargaba? ¿y qué pasa cuando la página funciona pero el diseño no te atrae? Seguramente, acabes buscando lo que necesitas en otra parte. Por eso, por muy simple que parezca, el diseño de tu página web es uno de los elementos más importantes para atraer leads y generar ventas.
Pero, ¿a qué nos referimos exactamente con diseño web? Básicamente se centra en la configuración visible de la web y la experiencia de usuario, ya que se trata de un área que está enfocada a planificar, mantener y crear interfaces digitales. En resumidas cuentas, como su propio nombre indica, nos referimos al proceso de diseñar sitios web.
¿Qué es el diseño web y para qué sirve?
Hoy en MELOCOTÓN ESTUDIO queremos contarte un poco más sobre este tema. Antes de profundizar en la materia, hay que tener claro cuatro principios básicos del diseño web:
FUNCIONALIDAD
¿de qué sirve tener una web atractiva si no funciona correctamente? ¡de nada! por eso es importante que la web tenga una buena configuración, es decir, que sea útil y sencilla para aquellos usuarios que naveguen en ella.
FORMA
Aquí hablamos justo de lo contrario, no sirve de nada que la web vaya súper rápido y funcione a la perfección, si luego no encontramos lo que buscamos en poco tiempo. Es decir, tenemos que incluir en nuestra web elementos visuales que capten la atención de los usuarios y consigan transmitir la información que buscamos de la manera más rápida posible.
ADAPTABILIDAD
Es muy importante que nuestra web se adapte a todo tipo de dispositivos y podamos ver correctamente el contenido de la misma tanto en nuestro smartphone como en nuestro ordenador de escritorio, por ejemplo.. Esto es algo crucial, ya que aunque parezca increíble hay algunas empresas que aún no lo tienen en cuenta. ¡Error! ya que como sabéis, cada vez son más lo que utilizan su teléfono móvil para absolutamente todo: desde leer una noticia hasta comprar las sandalias de primavera tan a la moda.
COMPATIBILIDAD
Como imaginaréis, es imprescindible que cada sitio web pueda verse correctamente desde cualquier navegador. Si si, algunos nostálgicos aún siguen usando internet explorer…

Pero, ¿Cuáles son los errores que hacen que nos vayamos de una web?
Una vez cumplamos los aspectos que acabamos de mencionar, hay que tener en cuenta que puede haber otras circunstancias que provoquen que un usuario decida huir de nuestra página web, como pueden ser:
Formulario de registro obligatorio
¿Cuántas veces hemos entrado en una web y nos ha aparecido constantemente una pop up para que nos registremos de la que nos es imposible escapar? Si obligamos al usuario a que se registre para poder acceder al contenido de nuestra web, puede que provoquemos el abandono inmediato de la misma. Por eso, una solución podría ser ofrecer algo de contenido e insertar el formulario de registro cuando éste quiera profundizar más. Vamos, dejarlo con la miel en los labios y conseguir así su información de contacto. Esto, además, nos puede ayudar a nuestro email marketing y generación de conversiones, pero este tema lo dejamos para otro post 😉
Webs saturadas de anuncios
Ya sabemos que la publicidad es una gran fuente de ingresos para las web y los blog, pero no por ello debemos invadir nuestra página de anuncios como si de Times Square se tratara. Si cuando estamos viendo una peli la pausa publicitaria hace que nos levantemos del sofá. una invasión de banners en una página web hará que salgamos de ésta en un santiamén.
Música y/o videos molestos
Incluir elementos multimedia en una web puede perjudicar a la experiencia de usuario.¡Ojo! incluirlos no siempre es un error, ya que un buen vídeo o una canción pegadiza puede captar la atención del usuario y provocar justo lo contrario: que éste permanezca en nuestra web. Lo que ocurre a veces, es que el sonido puede estar muy alto, y el usuario se desespera porque no sabe cómo parar el contenido o bajar la voz del mismo. Por eso, hay que tener mucho cuidado con este tema, ya que hacerlo adecuadamente no es ni mucho menos “coser y cantar”.
Diseño desfasado
¡Renovarse o morir! En el mundo online esta premisa es imprescindible. Es cierto que las tendencias en el mundo digital avanzan a pasos agigantados y no por eso tienes que cambiar tu web cada mes, pero sí es importante que la renovemos cada cierto tiempo para conseguir buenos resultados.
Páginas sin jerarquía ni navegación web intuitiva
Algunas web parecen un auténtico laberinto y nos impiden encontrar lo que buscamos con facilidad. ¡Gran error! Normalmente, el usuario es impaciente por naturaleza y si no encuentra lo que busca en un corto periodo de tiempo abandonará nuestra web por descontado. Aquí juega un papel muy importante saber combinar el famoso UX/UI design.
¿A qué nos referimos con diseño UX/UI design?
Seguro que hace tiempo que escuchas estos términos, pero aún no sabes con exactitud a qué se refieren. Cuando hablamos de UX, nos referimos a “user experience», o “experiencia de usuario”, es decir, cómo los usuarios interactúan con un producto o servicio.
Y cuando hablamos de UI, nos referimos a “user interface”, o “interfaz de usuario”, es decir, aquello que el usuario va a usar. Dicho de otro modo, aquello con lo que el usuario maneja los procesos digitales que quiera realizar.

Pero, profundicemos un poco más en ambos conceptos. Como hemos comentado, definimos el diseño UX como la metodología que busca que la experiencia de usuario sea óptima, y que el usuario al consumir un producto (por ejemplo una página web) consiga diferenciar nuestra marca de la competencia. Pero…¿cómo conseguimos esto? Para ello es necesario que el diseñador UX aplique una serie de técnicas, entre las que destacan:
Investigación de los usuarios
Es importante realizar test de usabilidad entre los usuarios, para poder conocerlos a través de métodos cuantitativos y cualitativos, y así poder analizar al cliente y su interacción con los entornos digitales.
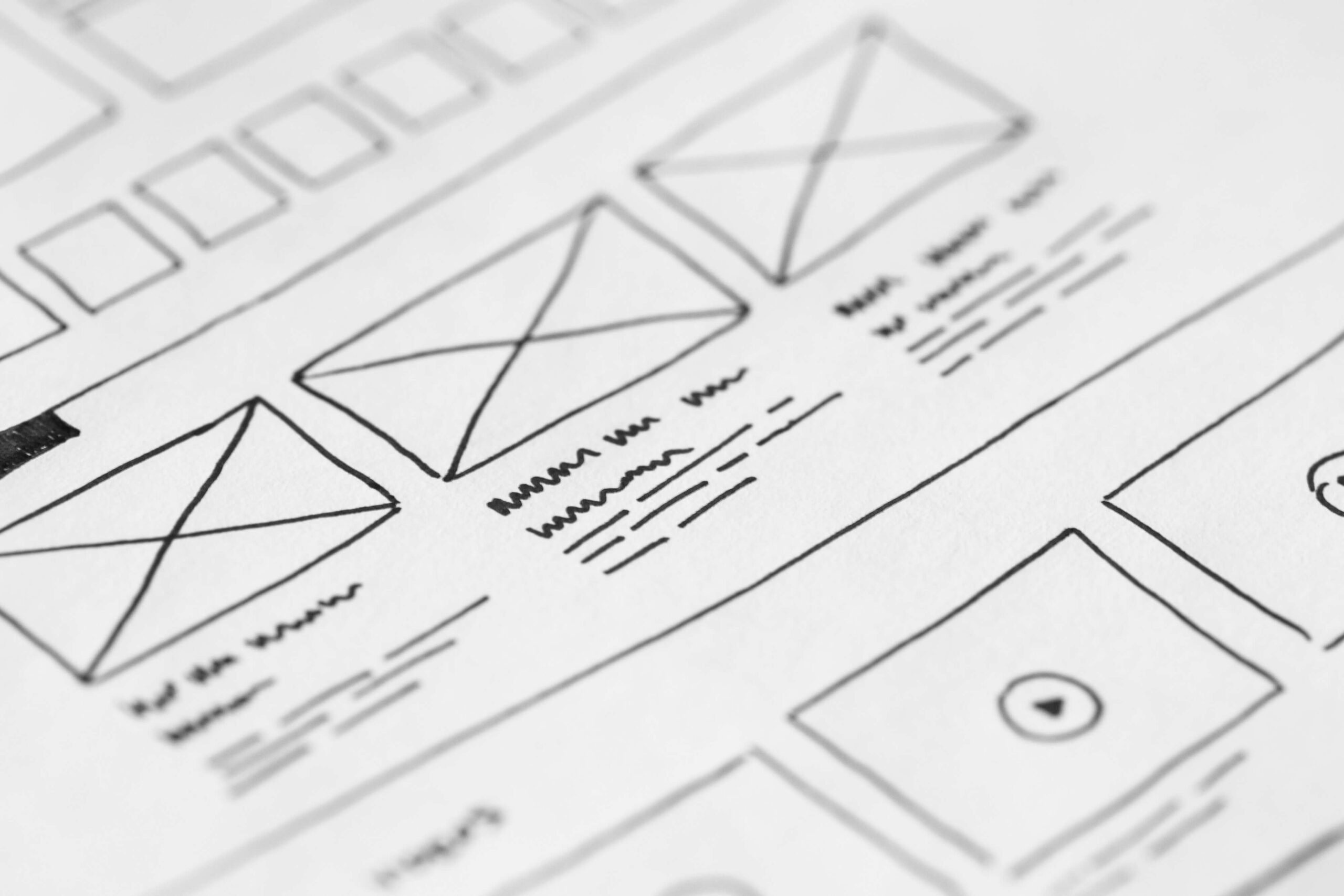
Prototipado de producto
Aquí es donde se esboza el producto o página web, ya que no se trata de algo cerrado, y es buena idea realizar una prueba para detectar dónde pueden surgir errores y prevenirlos con antelación.
Pruebas de usabilidad y análisis de interacción
Cuando un usuario testea un producto, pueden aportarnos información de valor y detectar esos problemas que pueden surgir y reconducir el proyecto a tiempo.Por eso, siempre es preferible que los usuarios que realicen el testeo sean reales y ajenos al proyecto, es decir, que sean independientes del equipo que lo trabaja, ya que éstos pueden verse influenciados por su involucración en el proyecto.
En cuanto al diseño UI, hablamos de user interface, es decir, interfaz de usuario, y es el encargado de guiar al usuario por nuestro producto o web durante el tiempo que éste lo está utilizando. Para ser más claros, cuando alguien entra en una página web hay algunas acciones específicas que necesitamos que la persona que está en ella realice. Por eso, un buen diseñador UI se encargará de saber guiar a los usuarios en la navegación de nuestra web y que éstos tomen dichas acciones de manera natural. Por ejemplo, si lo que buscamos es que se descarguen un manual, toda la página (contenido, menú, call to action, estructura, imágenes, etc) deberá colaborar para que esto suceda.
UX/UI design, la combinación perfecta para que se enamoren de tu web
Pero… de nada sirve trabajar estos términos por separado. La clave está en que ambos conceptos vayan de la mano, y te explicamos el motivo.
Un diseñador UI, es el encargado de diseñar la interfaz, y por tanto trabaja en la apariencia de cualquier producto digital. Es decir, los colores, la tipografía e imágenes son los elementos con los que trabaja un diseñador UI.
Pero de nada sirve que una web sea bonita si no satisface las necesidades de la persona que está navegando en ella. Por ejemplo, imagina que estás en una web para reservar un apartamento, y cuando empiezas a navegar en ella te das cuenta de que es muy difícil encontrar lo que buscas, ya que los resultados están desordenados, no puedes aplicar filtros, el diseño no es responsive y no se adapta a tu móvil. ¿Seguirías buscando tus vacaciones en esta web? probablemente no. Por eso, un experto en UX se encargará de que todo funcione correctamente dentro de una web. En resumen, tanto el diseñador UX como el UI son imprescindibles para que el usuario disfrute del producto.

Beneficios de combinar UX/UI
Como hemos comentado, ambos términos son imprescindibles para que el usuario permanezca en nuestra web. Si conseguimos esto, podemos trabajar nuestra estrategia digital. y esto implica conseguir resultados, como pueden ser:
Generar contenido de valor para nuestro público
Aunque no todos los usuarios que accedan a nuestra web compren nuestro producto en ese mismo instante, es muy probable que si UX y UI están bien trabajados, el usuario acabe tarde o temprano volviendo a nuestra web y realizando esa acción que estamos buscando.Un ejemplo puede ser la compra de nuestro producto.
Podremos aumentar el engagement y tráfico
Muchas páginas web consideran unas de las métricas exitosas el tiempo que el usuario permanece en nuestra página. Unir interfaz y experiencia de usuario sin duda hará que este tiempo aumente, para así lograr retener al usuario y generar más tráfico a la misma.
Fidelización y ampliación de cartera
Aquellas marcas que buscan esta combinación perfecta lograrán fortalecer su relación con los clientes en sus canales digitales. Y además, provocará que los usuarios recomienden tu web a otras personas, aumentando así que otros usuarios que no conocían tu web la visiten y puedan incluso adquirir tu producto.
Conseguir aumentar las conversiones
Algo indiscutible es que cualquier empresa busca obtener conversiones en su estrategia digital. Para ello, necesitamos que el cliente realice una acción en nuestra web, lo cual será imposible si no encuentra lo que busca y decide abandonar la página.
Estas son algunas de las claves sobre la aplicación de UX y UI design en tu página web. ¿Crees que tu web actual combina ambos términos a la perfección? ¿Sabes que estás combinando ambos conceptos pero quieres cambiar el diseño web de tu página? En Melocotón estudio podemos ayudarte, escríbenos a hola@melocotonestudio.com o llámanos al 693 707 890 y te asesoramos sin compromiso. ¡Te esperamos!
¡Hasta el siguiente post #Melocotoners!